vue3 - svelte-webchat: based on Svelte3+SvelteKit imitation WeChat Mac web interface chat instance_个人文章- SegmentFault 思否

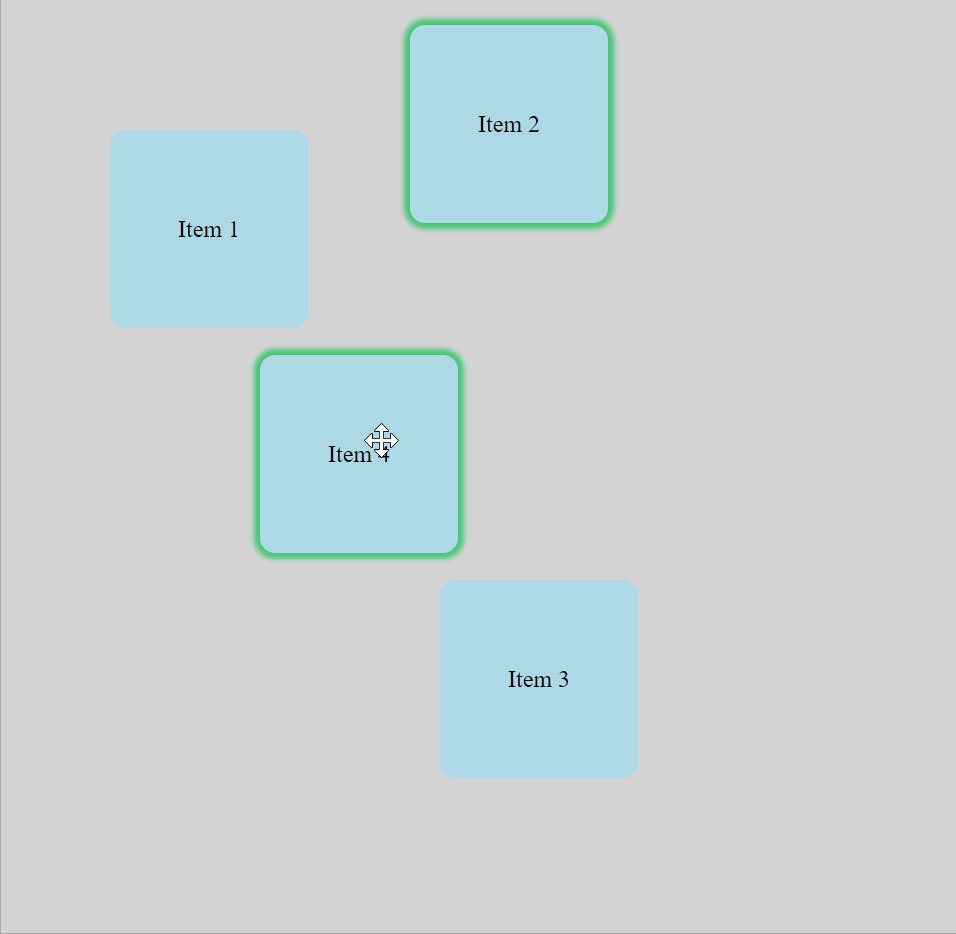
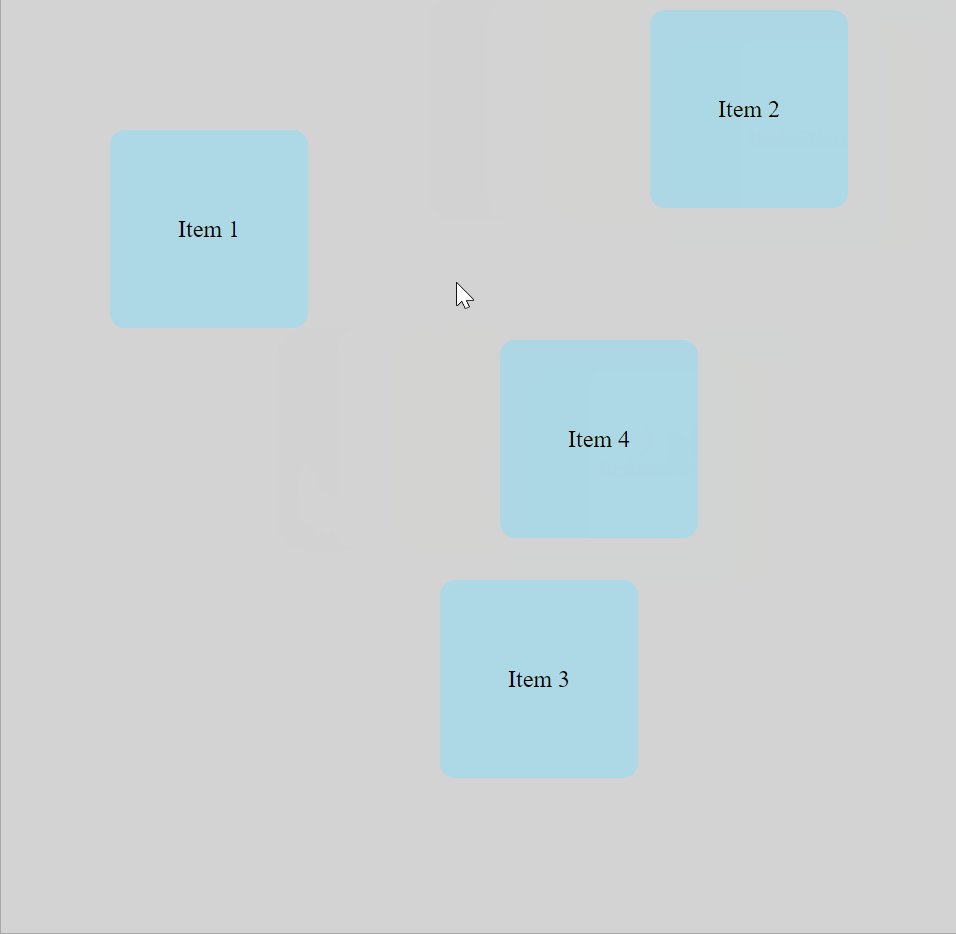
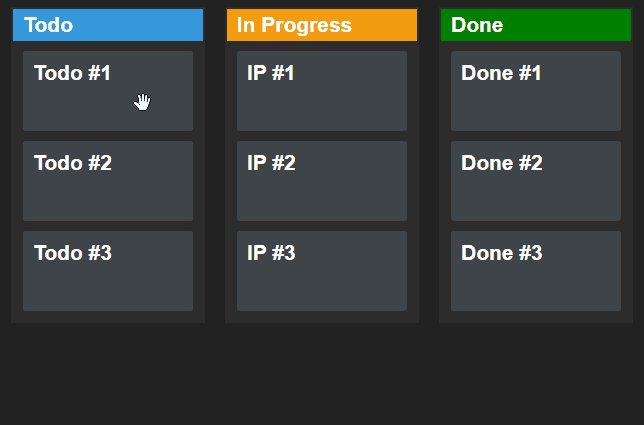
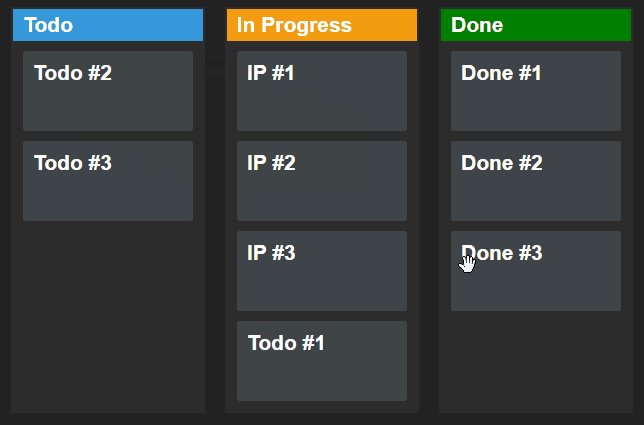
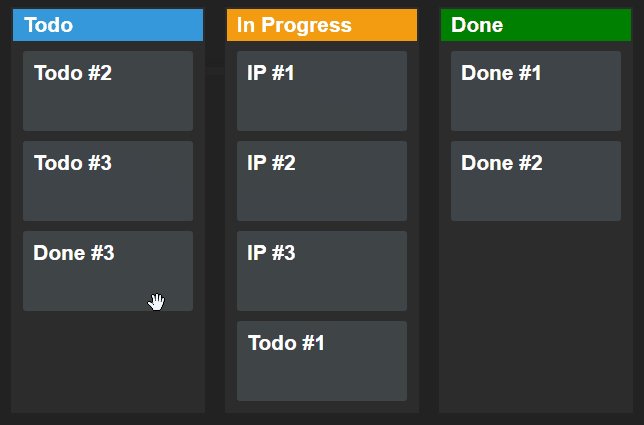
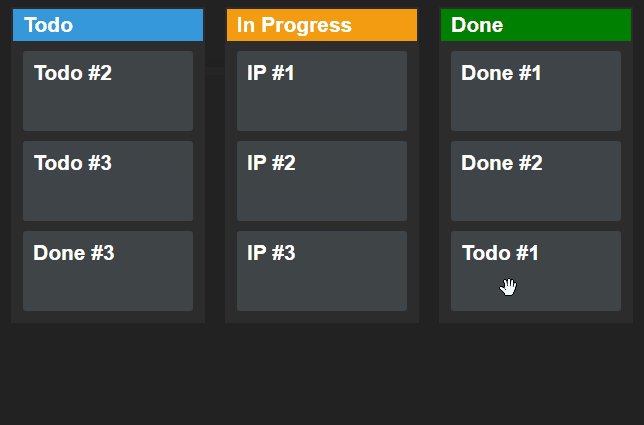
Josh Nussbaum on Twitter: "Create a dynamic content editor with svelte:element, bind:innerHTML, and drag'n'drop 🪄 https://t.co/1HebpLFaqb https://t.co/9QphtDx8ZL" / Twitter