React Router VS Reach Router. Which React Routing Library Should You… | by Nathan Sebhastian | Bits and Pieces
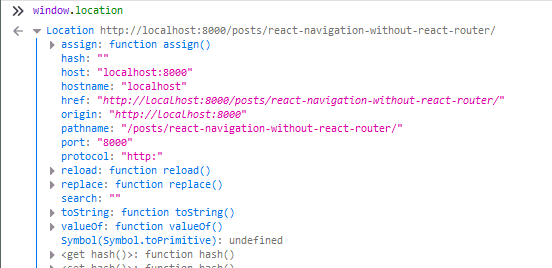
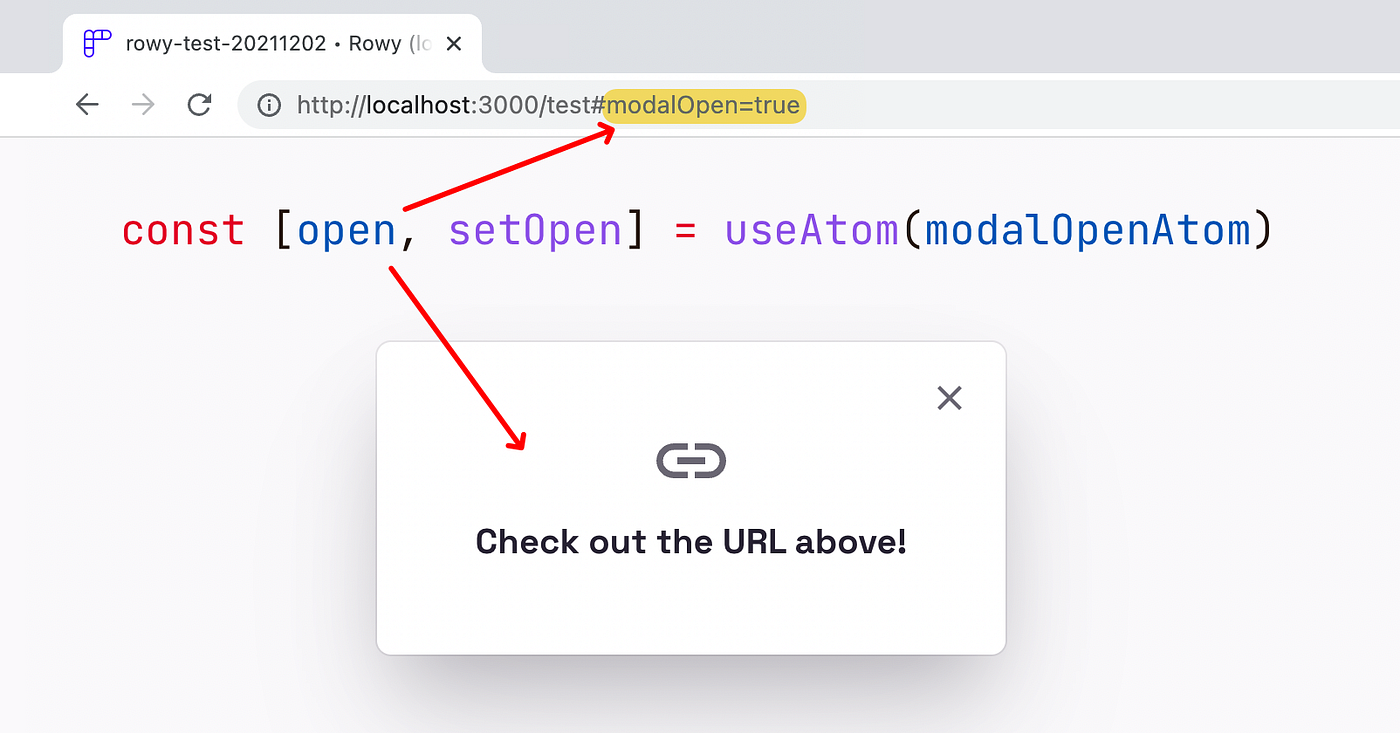
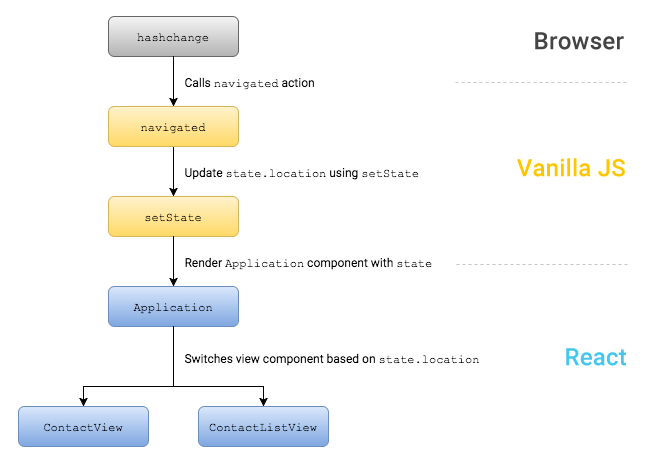
Why using hash based urls in your React SPA will save you more time than you think? | by Ideneal | ITNEXT

Choosing A Router In React Apps. Learn the 4 Fundamental Types Of… | by Akash Shyam | Frontend Weekly | Medium

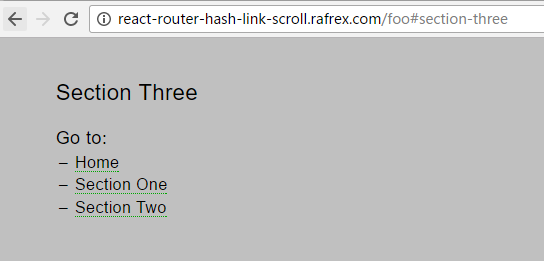
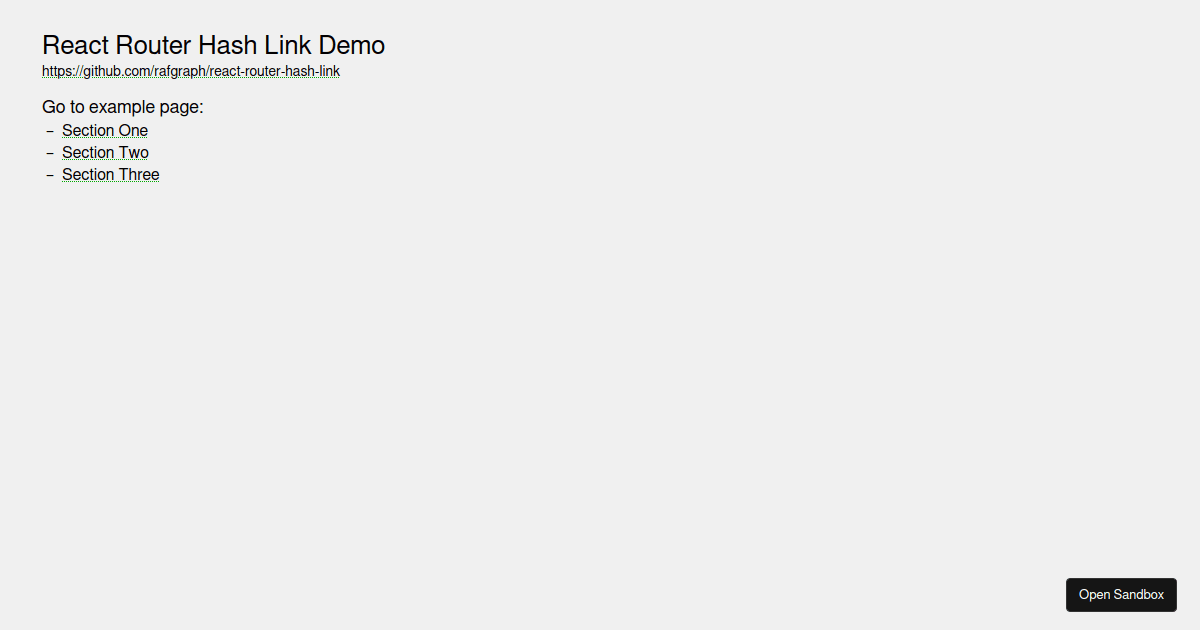
reactjs - React-Router-Hash Link: How to update the links seen at the top when scrolling through a single webpage? - Stack Overflow